layui表单提交 |
您所在的位置:网站首页 › layui elementinit › layui表单提交 |
layui表单提交
|
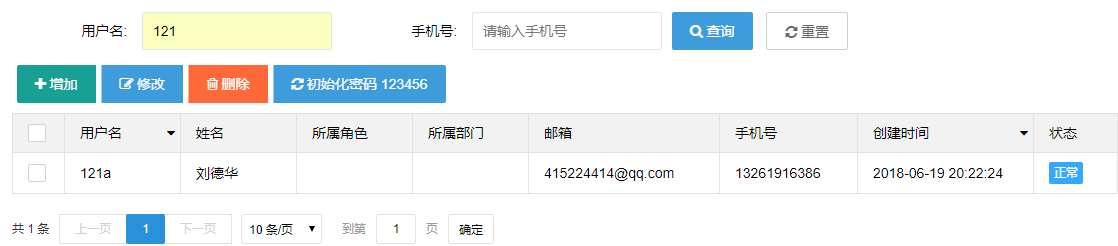
一、layui.form事件监听 语法:form.on('event(过滤器值)', callback); form模块在 layui 事件机制中注册了专属事件,所以当你使用layui.onevent()自定义模块事件时,请勿占用form名。form支持的事件如下: event描述 select 监听select下拉选择事件 checkbox 监听checkbox复选框勾选事件 switch 监听checkbox复选框开关事件 radio 监听radio单选框事件 submit 监听表单提交事件具体详解:http://www.layui.com/doc/modules/form.html 在项目中暂时用到的为监听submit提交 基本用法细节如下: 按钮点击或者表单被执行提交时触发,其中回调函数只有在验证全部通过后才会进入,回调返回三个成员: form.on('submit(*)', function(data){ console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象 console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回 console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value} return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。 });再次温馨提示:上述的submit(*)中的 * 号为事件过滤器的值,是在你绑定执行提交的元素时设定的,如: 提交你可以把*号换成任意的值,如:lay-filter="go",但监听事件时也要改成 form.on('submit(go)', callback); 此处还需要注意: console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}二、实践 别人的简单实践(重在思路) 0、要使用layui的模块时,需先加载所需模块 layui.use(['form'], function(){ var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功 var $ = layui.$; //但是,如果你的HTML是动态生成的,自动渲染就会失效 //因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init(); //form.render(); }); 1、在使用layui的submit 异步提交监听时,一定要在最后加return false //提交 form.on('submit(submitButton)',function (data) { var maintenancePlace = JSON.stringify(data.field); $.ajax({ url : '../../baseManage/place/create.action', type : 'post', dataType : 'json', contentType :"application/json", data : maintenancePlace, success : function (data1) { alert(11111111) } }) return false; })3、再次温馨提示:上述的submit(*)中的 * 号为事件过滤器的值,是在你绑定执行提交的元素时设定的,如: 提交 三、自己的实践 前端代码输入form框: 用户名: 手机号: ;查询 ;重置 前端table展示: 用户ID 用户名 姓名 所属角色 所属部门 邮箱 手机号 创建时间 状态 Layui中js主方法代码: searchForm: function () { layui.use(['form'], function () { var form = layui.form(); //监听提交 form.on('submit(search)', function (data) { //获取对应的表格对象 var table_id = $(this).attr("table-id");// table_id=userTable var _table = $("#" + table_id); // 是id //获取表格参数 var props = _table.attr("cyProps"); // cyProps="url:'/sys/user/list',checkbox:'true',pageColor:'#2991d9'" if (!props) { return } props = props ? props : ""; //将表格参数转为json props = eval("({" + props + "})"); var conditions = data.field; $.extend(defaultParam, conditions); // conditions 合并到defaultParam 中 var R = PageGrid.getData(props.url); //*获取数据props.url='/sys/user/list' alert("defaultParam=" + defaultParam.username);//defaultParam是对象 defaultParam.init=true; PageGrid.setPage(R, _table, props.url); //设置分页 return false; }); }); }, getData方法: getData: function (url) { var data; $.ajax({ url: url, async: false, data: defaultParam, dataType: "json", success: function (R) { if (R.code == 0) { data = R; } else { data = {page: null}; alert(R.msg); } } }); return data; },设置setPage分页 setPage: function (R, $grid, url) { var pageId = $grid.attr("id") + "_page"; $("#" + pageId).remove(); //创建分页div $grid.after(''); layui.use(['laypage', 'layer'], function () { var laypage = layui.laypage; laypage.render({ elem: pageId , count: R.page ? R.page.totalCount : 0 , layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'] , jump: function (obj) { var index=Loading.open(1,false); PageGrid.toPage(R,obj, $grid, url); Loading.close(index); } }); }); },效果:
|
【本文地址】